Add Firebase to your web app¶
Register your web app¶
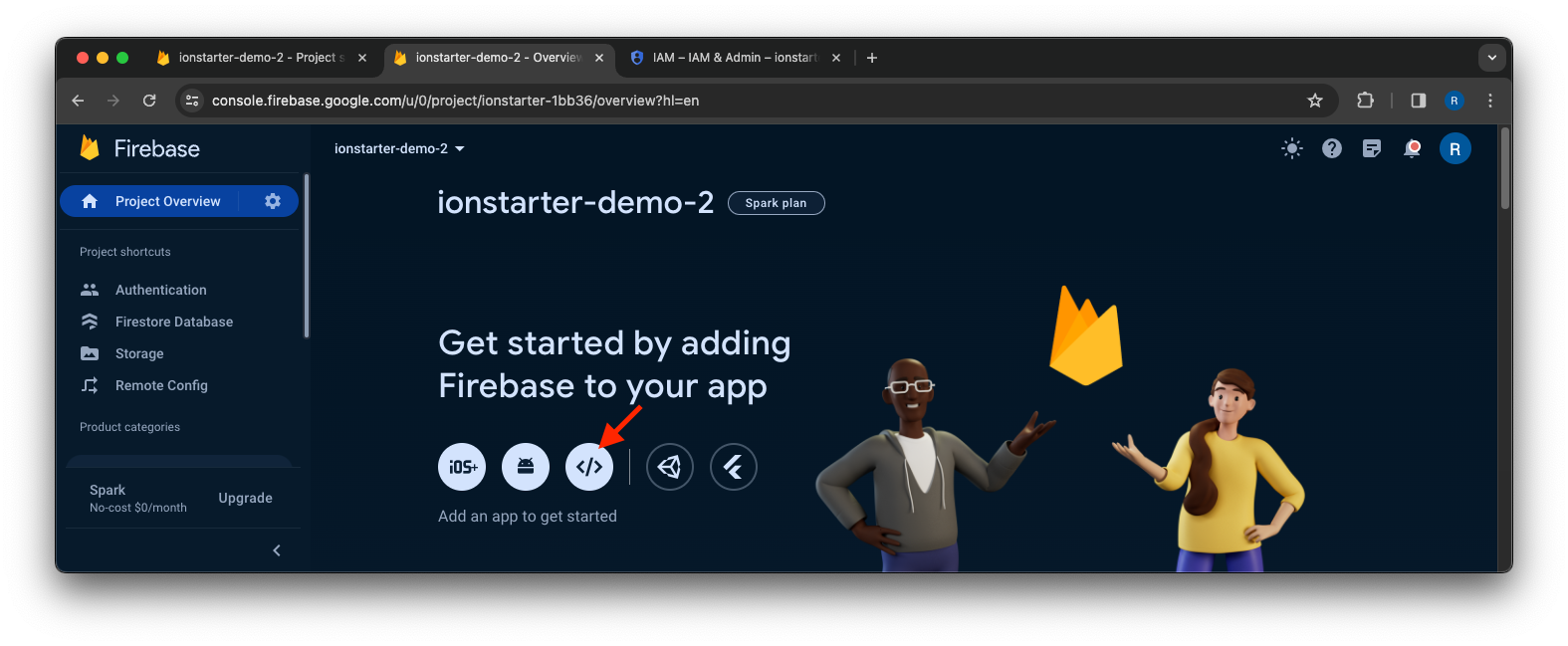
Open the Project Overview page in your Firebase project and launch the setup workflow via the web icon ().

If you've already added an app to your Firebase project, click Add app to display the platform options.
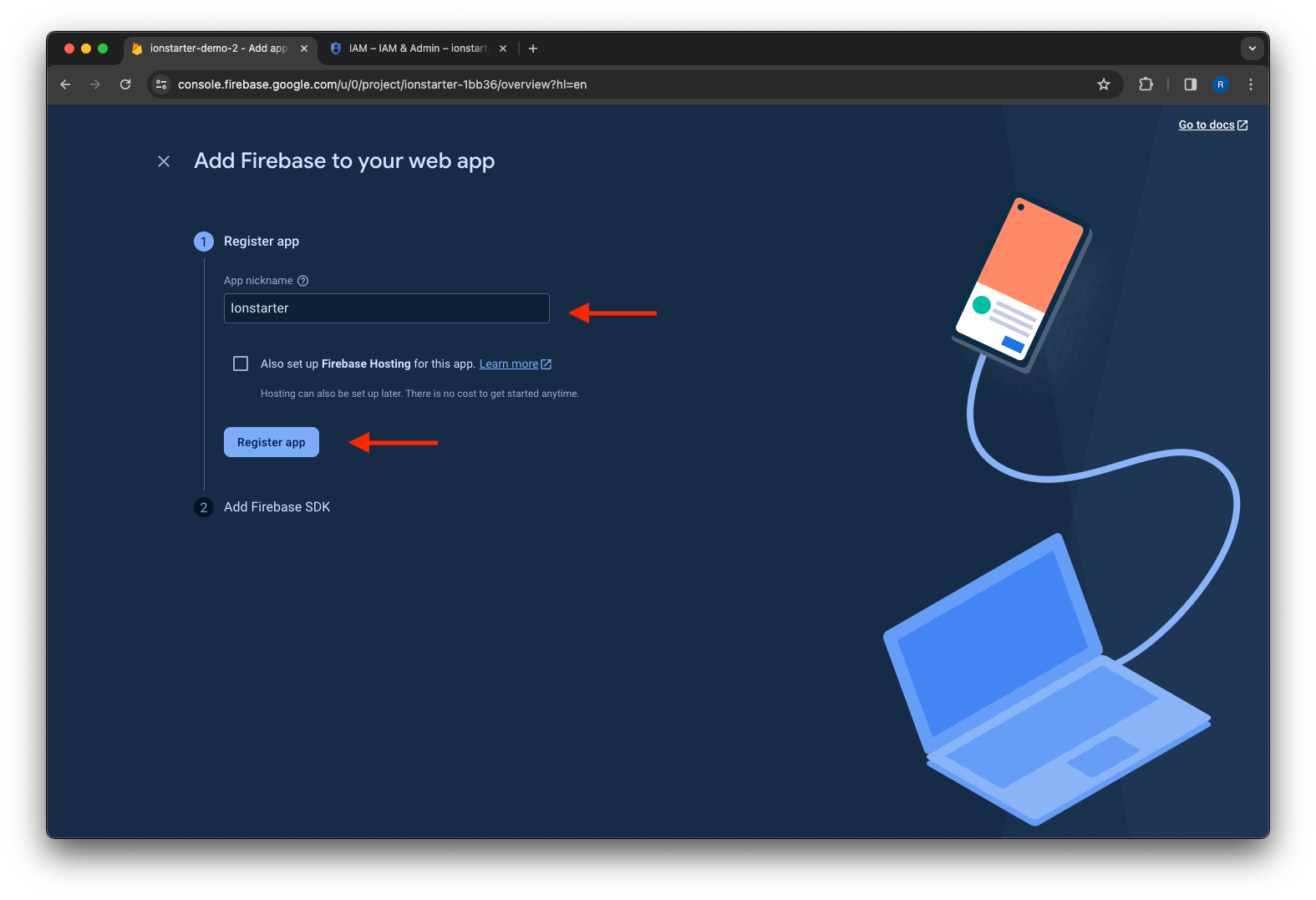
Next, enter a nickname for your app and click Register app.

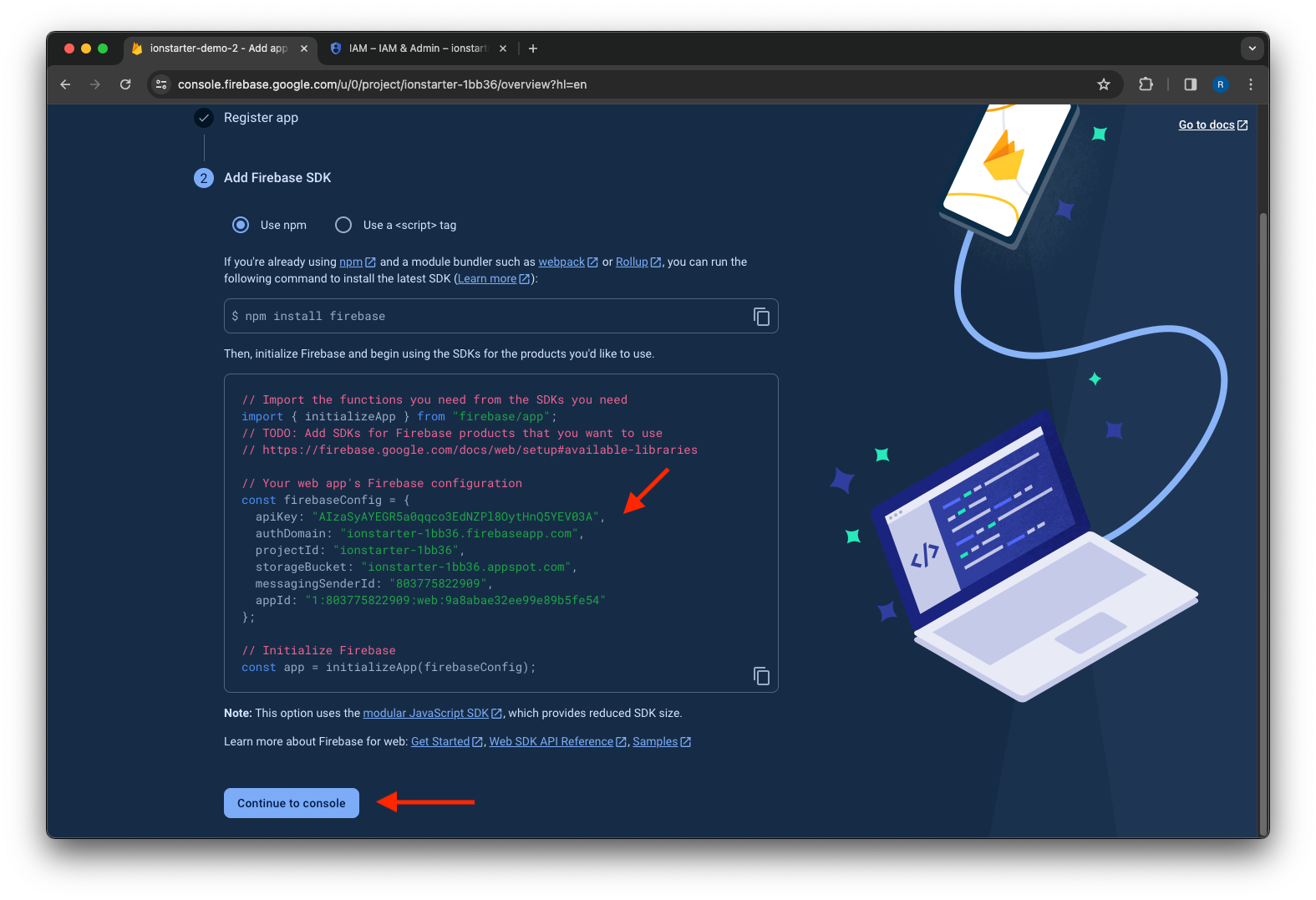
After that, you will be presented with the Firebase configuration for your app.

Copy the configuration into the files src/environments/environment.ts and src/environments/environment.prod.ts:
| src/environments/environment.ts | |
|---|---|
Cloud Messaging¶
Configure web credentials¶
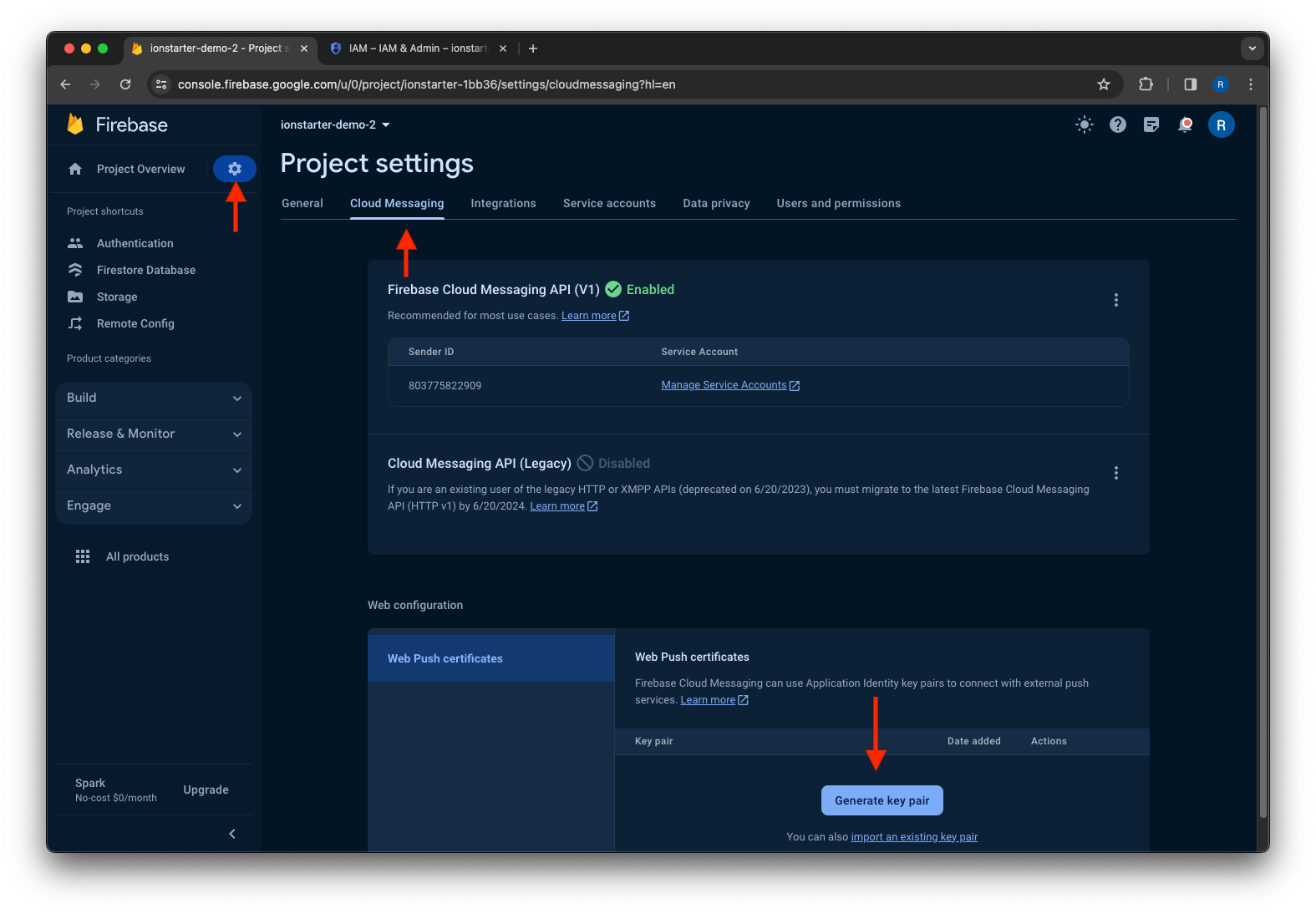
Open the Cloud Messaging tab in your Firebase project, scroll to the Web configuration section and click Generate key pair.

Copy the generated key into the files src/environments/environment.ts and src/environments/environment.prod.ts:
| src/environments/environment.ts | |
|---|---|